在项目中发现发送验证码的按钮,在点击后添加disabled属性后,iphone手机中出现disabled属性的默认背景颜色没有显示,反而直接显示它下面的父级元素的白色
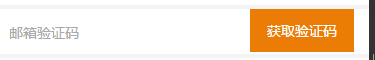
点击前
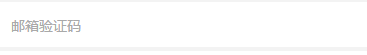
点击后
倒计时的按钮消失了
然后就开始了各种方案测试,一直在找是不是兼容性的问题,然后发现没啥效果。 之后就从处理兼容性问题上转移到直接设置样式覆盖掉disabled的默认样式1 input[type=button], input[type=submit], input[type=file],button{ cursor: pointer; -webkit-appearance: none;} 2 input:disabled{3 background-color: #C0C0C0!important;4 color: #fff;5 }